
10 Things Your Yoga Website Should Include: And Why
A yoga website should include many standard business website features such as branding, photographs, and testimonials. Then depending on the way a yoga business is being run, it will need some unique elements, such as the ability to book classes online or buy courses. Here is a comprehensive list of features to include on your yoga website.
Responsive Design
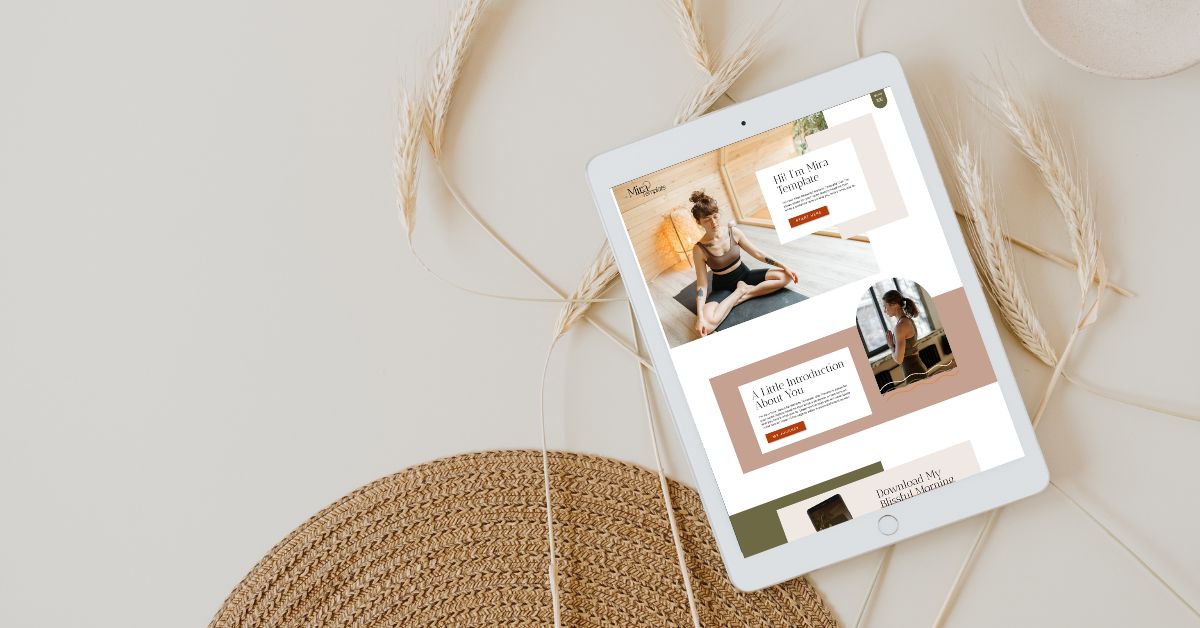
I’ve included this first because it’s typically something you want to get right before adding all the other things on this list. Make sure that the website builder, theme, and any plugins (like booking software) you’re using are mobile responsive. What does a responsive design mean? Basically, your website looks good, works, and loads quickly on all devices; mobile, tablet, and desktop devices.
So many people use mobile these days to search the web. As a Yoga teacher, you’re likely driving traffic to your website through your social media community (at least to start with), so you need to ensure people can use your website easily on all devices. If your website isn’t mobile responsive, there is a good chance you’re losing leads and new clients!
Non-Responsive Design Examples
I’m sure you’ve visited a website on your mobile where a pop-up jumped up quickly, and then the “X” was off-screen, so you couldn’t get rid of it to see the website. Annoying right?! Or the text was too small on your mobile device that you couldn’t read it. Another common example is having images or text cut off completely. You want to avoid all these types of things!
Choosing a Responsive Website Builder
In many website builders, you will design the desktop version, and then it will automatically create mobile responsive versions of your website. This is great as it saves time but often means you have limited control over the mobile experience; sometimes, this is frustrating. Typically with website design, we think of the desktop as the visual masterpiece and then are happy with a stripped-down mobile version that is clear and functions well in this format.
My favorite website builder, Showit, gives the designer full control of both the desktop and mobile experiences. This has its own pros and cons. The pro is that you have fun design control which typically means you can create a more visually striking mobile experience. The con is that it can take longer and needs more work to design; unless, of course, you buy a pre-made website template, so the majority of this nitty-gritty work will be done for you!
Read More: How To Edit a Yoga Teacher Showit Website Template: Plus Examples
Consistent Branding
Maintaining consistent branding is a struggle common to small business owners DIYing everything themselves. Using a consistent design strategy across your website and social media will help you to stand out and look more professional. While a brand designer can help with this as it’s their specialty, you can still DIY this easily by following these tips:
- Choose 2-6 brand colors (including a shade of black and white) and stick to them! This will help build a visual identity and make your content recognizable to viewers.
- Choose 2-3 brand fonts and use them in a hierarchy. E.g., Header font, secondary header font, body font, accent font. If you’re including an accent font, make your secondary header font a smaller-sized version of your header font or a larger-sized version of your body font.
- Create a brand identity guide with all these design decisions so that you’re reminded of what to use where and someone else works on your business they maintain the consistency of what your yoga website should include.
Custom Yoga Photography
Include photos of you practicing yoga, a smiling headshot for your about page and, if possible, images of you teaching yoga. An image says a thousand words. Using custom photography on your website rather than stock photos makes you look more authentic and professional. Also, who doesn’t want some gorgeous tree pose photos of themselves?
Which Yoga Poses to Include in Your Yoga Website
When choosing poses to include, consider who you’re trying to attract. All good yoga teachers know that it’s not about the depth of a pose or getting it perfect. It’s about finding a balance between showing your skills (not showing off!) and connecting with the viewer. Is the pose you’re presenting realistic to what your audience is looking to achieve?
For example, if you’re targeting beginner students, an advanced pose such as pincha mayurasana may be off-putting to a visitor. They might see it as intimidating rather than encouraging, think, “I could never do that!” and find another teacher. However, this may be perfectly suitable for more advanced students or if it’s a pose you work towards in a class series. Use this as a time to check in with yourself; are you letting your ego jump in to show what you can do, or are you serving your audience?

Class Schedules and Booking Systems
Every yoga website should include a way for new and existing clients to book your services! This can easily be done by embedding scheduling and booking systems into your website. You will want this feature if you teach yoga live or online.
Selling Online Courses
A popular yoga teacher monetization option these days is to sell online courses. These are great as you can sell them over and over again. If you plan on selling courses, you will want to include a landing page for people to learn about the benefits your course will have for them with a call-to-action for them to buy it.
You will also need a place to host your course. This could be as simple as a password-protected page on your website with videos and PDFs embedded into it. Alternatively, you can use a course delivery platform like Thinkific or Teachable. Full disclosure, I haven’t used either of these to build a course; they’re just popular choices. If you’re going down this route, do your homework and determine what you need because they can get pricey if you start out.
If I was to make a course, my first choice would probably be Thrivecart as it’s the payment system I currently use for selling website templates, and they have a course feature. Before you get carried away with the fancy features, think like you’re in beta mode and see what’s available to you in your budget. Once you have a proven course that sells, you can upgrade to something fancier and more expensive (if you choose).
E-Commerce Shop
If you have some products to sell, include an e-commerce shop on your yoga teacher’s website. This should be a secondary consideration if your primary goal is to teach yoga live or online. If you know a shop is something you will definitely want to include later, then when you’re deciding where to make your yoga website look into the e-commerce compatibilities of each website builder.
For example, does the web builder have a native e-commerce feature, or can you add a plugin? Think about what delivery method you will offer; digital products, drop shipping, or will you handle shipping yourself? The answers will affect which website builder has the best options for you.
Payment System
As well as booking, you want to be able to collect payments online. If you’re teaching online, this is a given. However, running an in-person class will make it easier for both you and the customers when they show up to class, as you don’t need to worry about payment before or after when everyone is rushing or relaxed. Many booking systems will have payment systems in-built. The key to an effective payment system is you want to make it as easy as possible for people to give you money, so include all the options you can.
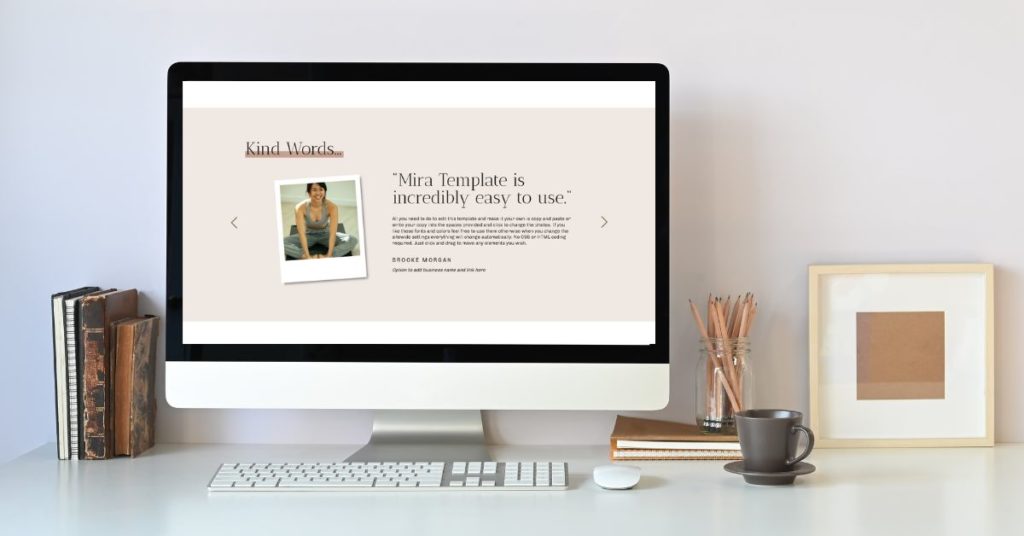
Testimonials
Testimonials help build trust with viewers. Bonus points if you can get some clients to make video testimonials for you! As a website designer, I often see sites with pages dedicated to testimonials. It’s great to see them being included! However, a more effective way to use testimonials is to scatter them throughout your website so viewers see them naturally rather than needing to go to a dedicated page.
If you have a lot of testimonials, by all means, create a page for them. They might help impress potential new clients. But also make sure you’re including them across your website.

Education, Credentials, and Awards
Like testimonials, showing your education, credentials, awards, and continuing professional education evidence are great ways to build trust with your audience. Unless something is really notable, I wouldn’t recommend going overboard with these on your site. Including them in about sections and badges in your footer will be sufficient. Remember, ultimately, your website is not about you; it’s about your audience and how you can help them.
Email Opt-In for Newsletters
Don’t make the mistake of having an email sign-up box that simply says, “sign up to my newsletter to…” This is a waste of time if you’re serious about building your audience online. You will probably get some supportive friends, family members, and existing clients to join, but someone who doesn’t know you is very unlikely to sign up.
An email inbox is valuable real estate in the online business world. An invitation into someone’s inbox means they are interested in something you have to offer and gives you a chance to get to know them better. Think about an entry-level offer you can give that ties into your regular teaching services and offer this instead in exchange for them signing up for your newsletter list.
People tend to need to see something several times before they buy (traditional marketing methods say the magic number is seven!) Getting traffic to your website will be the hardest and most time-consuming part, so once you’ve got someone there, don’t lose them so frivolously. Offer them something valuable to keep the conversation going.
Once they sign up, be sure you keep that conversation going by offering value, not just sales. Kate Doster is an email marketing whiz. She has a free training you can check out here on how you can grow your email marketing subscribers without being spammy.
Social Media Links
Social media links are another feature a yoga website should include to build a following across platforms and have people connect with you. However, often social media buttons are overly prominent on websites. As we discussed above, getting traffic to your website is the hard part, so don’t send them away immediately.
Including social media icons in your footer and contact pages is sufficient. Today most people know to look there for social icons anyway. If you’re big on growing on Instagram, a banner with photos and a “Follow” call to action that links back to your IG page is also an attractive website feature. Again, put this at the bottom of your website pages.
Social Share Buttons
In addition to having social media links that direct people back to your social media pages, including social share buttons on content pages. Social share buttons make it easy for people to share your blog posts and content that they find interesting on their social media pages. This helps you get in front of new audiences and is a great signal to search engine algorithms that your content is useful.
Contact Information
Make it easy for people to get in touch and find you! If you teach in-person yoga classes, include a map. It’s surprising how so many small businesses that require people to visit them in person don’t include location information easily visible on their websites.
If you have a yoga studio, make sure your location is in your footer and a contact page link. If you serve people in a specific location, be clear about this in the above-the-fold section of your homepage, so people know they’re in the right place (or not).
Educational Blog and Video Content
Last but definitely not least, include educational content on your website. This can be in the form of blog posts and/or videos. Diary-style blogs and vlogs can be useful in connecting with an existing audience, but times are changing, and you’re more likely to grow your website traffic with educational content.
A 2021 study exploring consumer behavior online found that products with high involvement and feeling people tend to follow a Feel-Learn-Do process during their search and buying process. High involvement and thinking products follow a Learn-Learn-Feel-Do behavior pattern.
As a yoga teacher, think about how you can create content that helps people learn and connect with their emotions to make it easy for people to decide to pay for your services. Come back to the Yoga values of services when designing your content plan. This will also help you connect with your tribe more easily as your content is authentically value driven.
Now that you know what your yoga website should include to help you stand out, communicate your offers and get more leads online, read these 11 steps to make a yoga website yourself with ease and get started today!

Adrianne Jerrett is a yoga-loving self-awareness writer and the founder of Jerrett Digital, a brand identity and design company that creates bold Showit websites for health and wellness professionals and ethical businesses. She helps overwhelmed entrepreneurs shift to being aligned and confident experts, ready to grow their businesses online and boost their positive impact.
Aug 31, 2022
Leave a Reply
Sign up to my monthly newsletter to receive this step-by-step workbook guiding you how to strategically select your brand colors like a pro.
Plus features a bonus section on tips for choosing fonts!
Download The "How To Choose Your Brand Colors Like a Designer" Workbook for FREE!
Your message has been sent!
Thank you for applying to have your website audited, I'll get back to you ASAP. Have a beautiful rest of your day.
DIY Templates
Get started & get beautiful
Template Customization
Get up and running FAST
Custom Website
Tailor-made for you
Shop Templates
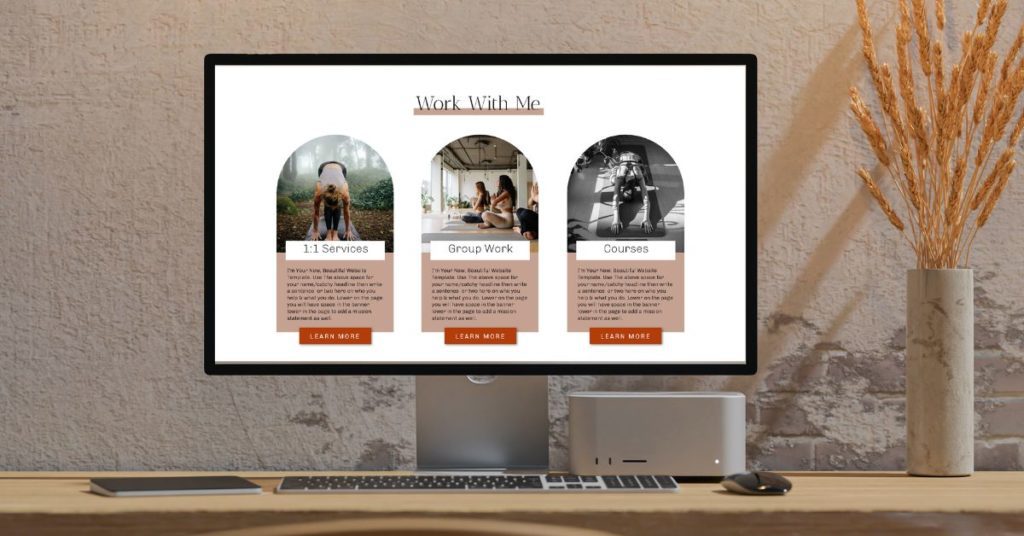
How We Can Work Together
If you’re on a mission to make a positive change with healing services, unique products and mindful business practices, I would love to help you thrive!
Shop Templates
Learn More
Adrianne captured the essence of who we are and what we are about!
Adrianne designed and created our website and really captured the essence of who we are and what we are about. We were thrilled with the outcome and would not hesitate to highly recommend her to anyone wanting a professional, well thought out website. Her attention to detail was fantastic and her wording was perfect.
Lydia & jess
Apex Accounting
I feel so lucky to have found Adrianne
I feel so lucky to have found Adrianne! Her creativity has taken my designs to a whole new level. Adrianne is so professional. She is constantly learning and making sure she's on top of the latest recommendations. I only provide a little guidance and input and Adrianne does what needs to be done. You will love working with Adrianne!
Juli
Radiant Shenti
She has a creative flair and analytical mind—a rare combination
Adrianne is incredibly well-rounded and great as a support for the detail and strategy. She helped me build some beautiful funnels and run an online global retreat. She has a creative flair and the analytical mind- a rare combination. She can work with you at the high level strategic arm of your business and knows the actions for how to make it happen. I would highly recommend her for funnel building, strategy support, website updating, content writing and design.
Raphael
Empowered with Raphael
Want a Free Website Audit?
Get free advice and tips on how to make your website homepage more user-friendly from a professional website designer.
Apply today
Please fill out the form and I'll make you a short video with tips on how to up-level your website and make it more user-friendly.
Get Your Website Audited for FREE!
Send
Instagram Handle
Tiktok Handle
Website URL
Your email
Your name
Your message has been sent!
Thank you for applying to have your website audited, I'll get back to you ASAP. Have a beautiful rest of your day.
Sign-Up to Get 15% Off Our Showit Website Templates!
Plus as a newsletter subscriber you will get tips and tricks for how to make the most of your website to grow your business sustainably.
Unsubscribe at any time. Read our full privacy policy here.
Leave a Comment