
Lottie Animation Website Examples: Reas Taco Truck Site
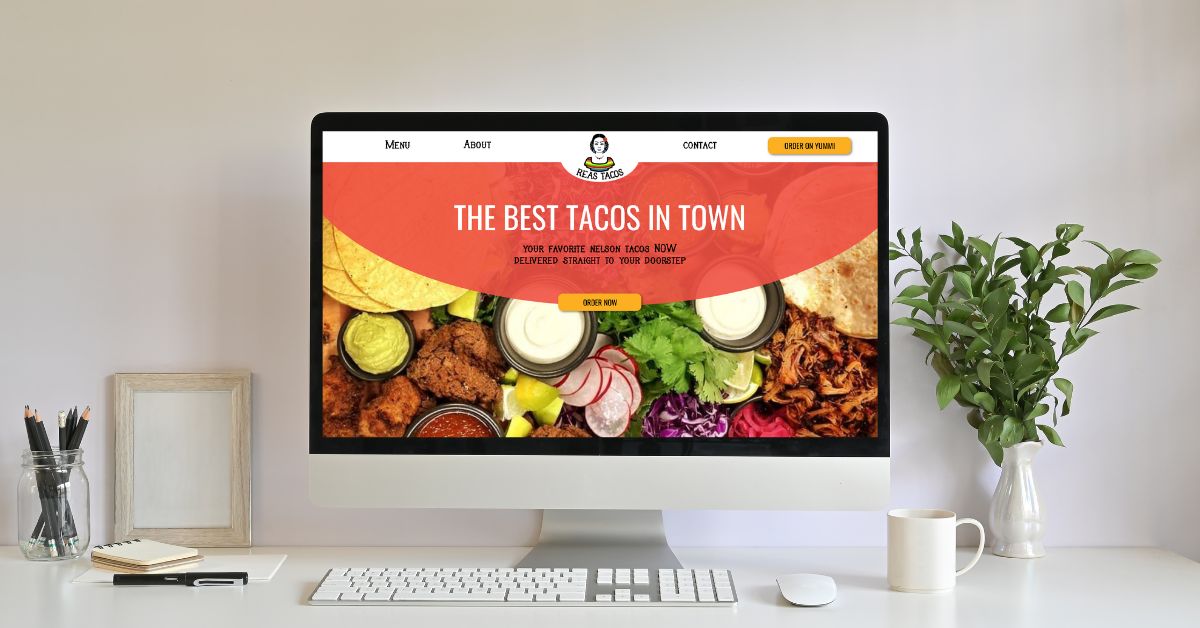
Check out this website I built for Reas Tacos, a food truck turned delivery restaurant, to see Lottie animation website examples incorporated to add an interactive vibe to the website design. These small animations help draw in the audience’s eye and keep them engaged while scrolling the website.
Using animations in a website design can be a powerful tool to engage the audience on a deeper level. Website animations should always be used thoughtfully to add value to the viewer rather than distract from core messaging.
Businesses should animate a website to make it catch the viewer’s attention. When animations are designed strategically, they make a website feel more interactive and entertaining. Engaging the audience with the web page content helps communicate the business’s messages with greater efficiency and impact.
When used poorly, website animations may be distracting or decrease web speed. Haphazard animations like this have the opposite effect causing the website to feel less responsive and intuitive for users. When choosing animations, consider the intent and value they add to the overall user experience.
Why Use Lottie Animations
The great thing with Lottie animations is that they were specifically designed to have small file sizes, which means that you can incorporate them into your website without slowing down site speeds. Often Lottie file sizes are less than 50 KB which is much greater than any MP4 or GIF file. According to their website, Lottie files are 600% smaller than GIFs, making them 10x faster to run.
Lottie files are text- and vector-based, which means they can be easily scaled without losing quality. There is also a great library of free and paid Lottie files that website designers and developers can use in their designs. I used free Lottie files in this Taco restaurant website design to add a fun vibe that shows off the brand’s personality and style. You can see the Lottie animation website examples I used in this project by visiting the Reas Tacos site preview.

Lottie Animation Website Examples On Reas Tacos Site
Unfortunately, I can’t (yet) figure out how to add Lottie Files in their true form into WordPress/Showit blog posts. But since this is the only thing that’s stumped me so far using Showit, I’ll happily let this minor blip slide. You can see the Lottie files I used in this food delivery website design project by visiting the Reas Tacos site preview.
As we were on a tight budget, I opted for animations from the free library. There are a lot of amazing designers showcasing their work here, so you have many options. If you like a certain designer, you can also hire someone to create animations specifically for your brand. Or, if you’re savvy enough, you can make your own.
Read More: How to Make a Website Attractive: 7 Key Elements to Include
Avocado Design Lottie File
I created the little bouncing avocado visible on the homepage menu section using Affinity Designer. Admittedly illustration is still a skill I’m very much in need of developing, which is why this is the simplest of all the animations on this site. But, for the first try, I was impressed with the results. It was really simple to turn my little avocado from an SVG file into this basic animation. So if you already have brand elements like this you want to add simple movement to help them jump off the page, you’re in the right place!
Creating Basic Animations From SVG Files
After Effects is the primary software for creating Lottie animations, however, you can make simple animations out of SVG files (like my little avocado) directly on the Lottie website too.
- Sign up for a free Lottie account.
- Visit https://lottiefiles.com/svg-to-lottie.
- Load in the SVG you want to animate.
- Choose one of the basic animation options provided in the left-hand panel. Have a play and see what you like best.
- Then select “Upload to Preview.”
- Follow the prompts to save your animation into a folder on your account.
- You can then download the animation, make basic edits on the editing screen or select the “</>” button on the right-hand side of the screen for the web embed code. Note that you may need the Pro version for complex edits and custom embedding.
- Embed or upload the Lottie files to your website using the Lottie File Player application (if compatible with your builder) or use an HTML embed box as I did for this Showit website.

Subtle Animation Power
All the animations I chose to use are subtle. At first, you may not notice they’re an animation, but then the action catches the eye, causing you to take a second glance and look closer. All of the animations I used on the Reas Taco website are placed to draw attention to key headlines or actions we want the viewer to take, such as “Order Now” and “Private Function Catering.”
For example, on the contact page, the phone icon vibrates and bounces like it’s ringing. While there are other contact methods, this is preferred, so we wanted to highlight this option. On mobile, the user can also click it directly to open the number on their phone.

Use Animations to Create a Fun Vibe
The great part about a well-done design is that it blends strategy with aesthetics. Animations are a fantastic way to create a fun, interactive brand vibe. Connecting with the viewer through interactive graphics and great content creates an attractive website that people will remember.
Animations are also a fun way to fill excessive white space instead of adding a photo or breaking up areas heavier on text. I’ve used this method on the about page where we share the Reas Tacos origin story. I chose to add the walking taco above where it says, “So she set off on the second part of her grand plan, the business venture” as if the taco itself is setting off on this big adventure. I doubt anyone would have noticed this, but all the subtle design decisions like these add up to create power in a website.
Read More: Colorful Web Design Project: Before and After

Adrianne Jerrett is a yoga-loving self-awareness writer and the founder of Jerrett Digital, a brand identity and design company that creates bold Showit websites for health and wellness professionals and ethical businesses. She helps overwhelmed entrepreneurs shift to being aligned and confident experts, ready to grow their businesses online and boost their positive impact.
Aug 30, 2022
Leave a Reply
Sign up to my monthly newsletter to receive this step-by-step workbook guiding you how to strategically select your brand colors like a pro.
Plus features a bonus section on tips for choosing fonts!
Download The "How To Choose Your Brand Colors Like a Designer" Workbook for FREE!
Your message has been sent!
Thank you for applying to have your website audited, I'll get back to you ASAP. Have a beautiful rest of your day.
DIY Templates
Get started & get beautiful
Template Customization
Get up and running FAST
Custom Website
Tailor-made for you
Shop Templates
How We Can Work Together
If you’re on a mission to make a positive change with healing services, unique products and mindful business practices, I would love to help you thrive!
Shop Templates
Learn More
Adrianne captured the essence of who we are and what we are about!
Adrianne designed and created our website and really captured the essence of who we are and what we are about. We were thrilled with the outcome and would not hesitate to highly recommend her to anyone wanting a professional, well thought out website. Her attention to detail was fantastic and her wording was perfect.
Lydia & jess
Apex Accounting
I feel so lucky to have found Adrianne
I feel so lucky to have found Adrianne! Her creativity has taken my designs to a whole new level. Adrianne is so professional. She is constantly learning and making sure she's on top of the latest recommendations. I only provide a little guidance and input and Adrianne does what needs to be done. You will love working with Adrianne!
Juli
Radiant Shenti
She has a creative flair and analytical mind—a rare combination
Adrianne is incredibly well-rounded and great as a support for the detail and strategy. She helped me build some beautiful funnels and run an online global retreat. She has a creative flair and the analytical mind- a rare combination. She can work with you at the high level strategic arm of your business and knows the actions for how to make it happen. I would highly recommend her for funnel building, strategy support, website updating, content writing and design.
Raphael
Empowered with Raphael
Want a Free Website Audit?
Get free advice and tips on how to make your website homepage more user-friendly from a professional website designer.
Apply today
Please fill out the form and I'll make you a short video with tips on how to up-level your website and make it more user-friendly.
Get Your Website Audited for FREE!
Send
Instagram Handle
Tiktok Handle
Website URL
Your email
Your name
Your message has been sent!
Thank you for applying to have your website audited, I'll get back to you ASAP. Have a beautiful rest of your day.
Sign-Up to Get 15% Off Our Showit Website Templates!
Plus as a newsletter subscriber you will get tips and tricks for how to make the most of your website to grow your business sustainably.
Unsubscribe at any time. Read our full privacy policy here.
Leave a Comment